测试匠谈 | 微信 H5 兼容性测试理论和实践经验
「测试匠谈」栏目由优测倾心打造,汇集腾讯明星产品团队顶尖的技术专家,倾囊相授测试领域的知识技能与实践!
本期嘉宾介绍
Iris Du,腾讯微信事业群研发工程师,担任微信商户产品的开发工作,曾参与微信 AI 智能客服、生物识别硬件产品等多个技术创新项目。
摘要:截至目前,移动端对比桌面、平板的市场使用份额已经达到 52.92%。在微信生态项目中,大部分 H5 页面都是运行在微信内(即微信内置浏览器),用户使用的移动端设备、系统版本、微信版本五花八门。本期文章将详细介绍微信 H5 兼容性测试的理论、方法和实际案例。
现状与挑战
开发人员通常会像常规 Web 开发一样开发 H5,并在自己的手机上进行测试。产品上线前同组组员进行体验测试,有什么手机就测什么手机,无法保证测到了市面上的多少设备。还有一种测试方法是测更多的手机型号,很多自动化测试平台就是采用这种策略,但这种策略是否适合微信 H5 测试呢?
为什么微信 H5 兼容性测试困难
① 移动端设备复杂
Android 的设备情况:
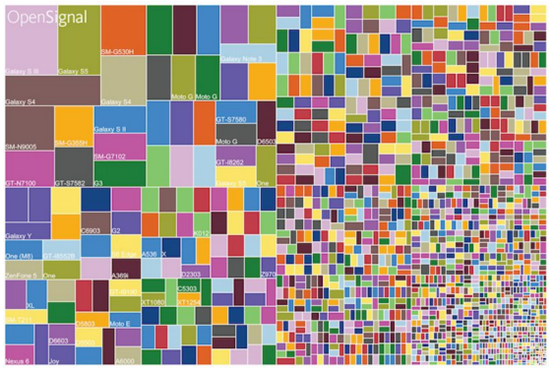
OpenSignal 在 2015 年 8 月发布的基础统计数据可以看到 Android 的设备复杂度。到了 2024 年,如今设备的复杂度肯定只增不减。


(图片来自 OpenSignal "Android Fragmentation 2015"报告)
iOS 的设备情况:
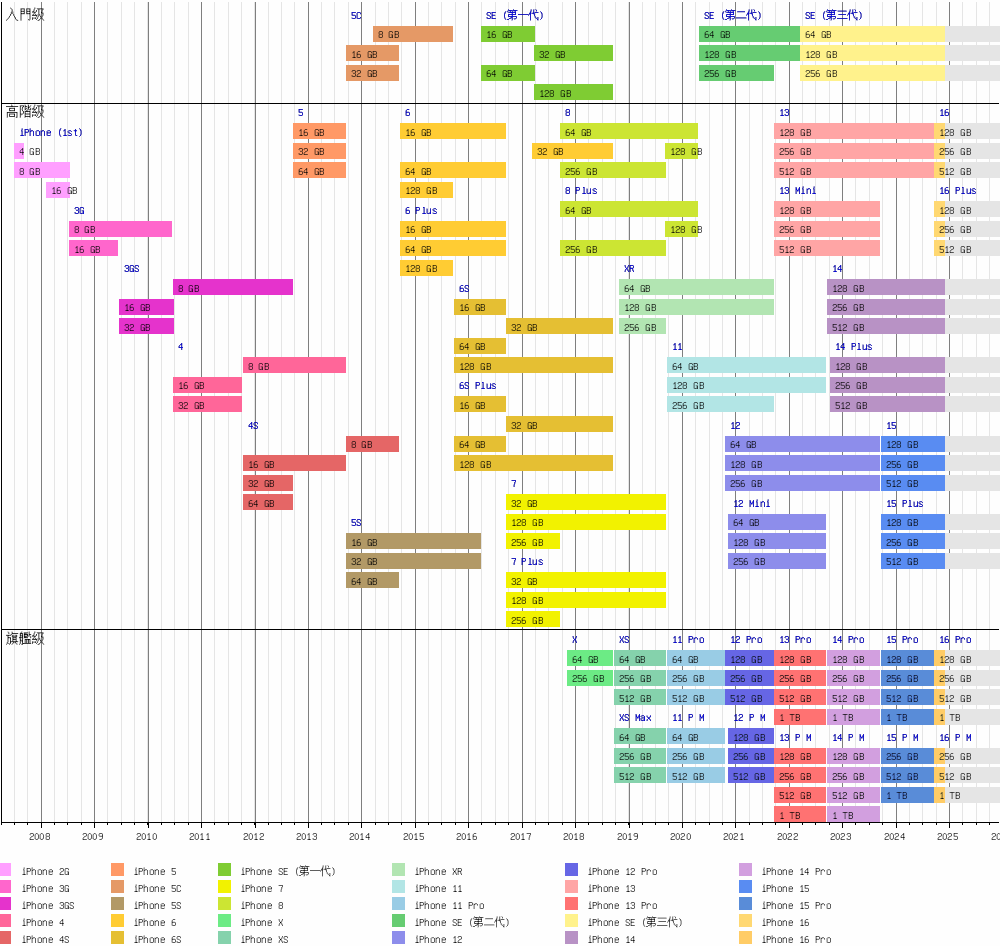
根据维基百科显示,截至 2024 年 9 月,苹果公司已推出 46 款 iPhone 型号。

(图片来源维基百科 iPhone 词条)
② 移动端浏览器多
常见的浏览器包括 Chrome、Firefox、Firefox Focus、Opera、Microsoft Edge、Yandex Browser、Safari、QQ 浏览器、百度浏览器、UC 浏览器、世界之窗浏览器、夸克、Via 等。
③ 微信 H5 测试复杂
微信到目前为止已经到了 8.0 版本,如果想在 8.0 版本的手机上测 7.0 版本比较困难,需要把微信删了再重新装一个。如果用云真机来测试微信 H5,面临的问题是需要进行一系列复杂的微信登录操作,然后再进行测试,微信在新手机上的整个登录流程还是比较复杂的。微信 H5 的测试要从何下手呢? 困难的点在于我们不可能把每个机型、浏览器、微信版本都测一遍,常见情况我们只会测到 5-10 台手机,都是组内的自用设备。有没有办法通过最小化测试完成 99%以上设备的 CSS、JS API 测试呢?
测试方法与实践
做在测试之前
首先,不指望测试阶段解决所有的问题,在开发时就需要考虑兼容性。可以查看兼容性的网站有:
- Can I use (https://caniuse.com)
- MDN Web Docs (https://developer.mozilla.org/zh-CN)
同时也可以利用一些工具做兼容:
- AutoPrefixer
- Babel
- Browsers (在这查看各个浏览器的使用分布)
管理测试预期
有次同事问我,他们最近有个 H5 项目在 Mac 和 iOS 上的 UI 还原都可以,但是到了 Android 上字体就不一样了(这里的原因是因为设计指定的是苹方字体,Android 上并没有内置该字体,正确的解决方案是在不同的系统上用不同的内置字体)。这种情况是否可以说是 UI 还原低呢?是否要专注于 100%还原?这里首先明确一个的概念-跨浏览器使用。我们应该确保网站或者 Web 应用能在可接受数量的浏览器上正常使用,在不同的浏览器中提供可接受的用户体验。
概念解释:跨浏览器使用(working cross browser)是指网站或 Web 应用能在可接受数量的浏览器
(across an acceptable number of web browsers)提供可接受的用户体验。- 引用来自 MDN
虽然无法在所有浏览器上提供相同的体验,但确保核心功能使用顺畅就算可以。比如在现代浏览器上,能显示动画、3D 或闪光效果,而在较旧的浏览器上,可以呈现出相同信息的平面图片。只要网站主满意,你的工作就算完成了。我们管理好大家测试的预期(在不同浏览器中提供可接受的用户体验),测试的覆盖范围则是因业务而定。
移动端兼容性测试常用方法
① 屏幕尺寸兼容性测试
使用浏览器的开发者工具或专门的响应式测试工具(如 Responsive Design Mode)来模拟不同设备的屏幕尺寸和方向,确保网页在不同设备上呈现良好(本文不重点介绍)。
② 真机或模拟器测试
这类测试是 CSS、JS API 兼容性测试的重点。
- 使用真实设备:将网页加载到不同类型的设备上进行测试,例如桌面电脑、笔记本电脑、平板电脑和智能手机等。
- 使用模拟器和仿真器:利用模拟器或仿真器来模拟不同设备的环境,并进行测试。常用的模拟器包括 Android Studio 自带的模拟器和 Xcode 中的 iOS 模拟器。
通过云真机可以用各类设备进行兼容性测试,这是常规测试 CSS、JS API 兼容性的方式。
③ 自动化测试工具
可以通过编写测试用例的方式,然后在跨平台、跨浏览器在各个真机上进行模拟测试,比如以下这些:
- Selenium:Selenium 是一个流行的自动化测试框架,用于模拟用户在不同浏览器上的交互。它支持多种编程语言,并提供了丰富的 API 和工具,使开发者可以编写功能测试、回归测试和跨浏览器兼容性测试。
- TestCafe:TestCafe 是一款基于 JavaScript 的自动化测试工具,用于跨浏览器测试。它不需要额外的插件或驱动程序,能够在真实的浏览器中运行测试,并支持多个浏览器和平台。
- Cypress:Cypress 是另一个流行的自动化测试工具,专注于现代 Web 应用的端到端测试。它提供了简单易用的 API,允许开发者在多个浏览器中运行测试,并具有强大的调试和交互功能。
- BrowserStack:BrowserStack 是一个云端跨浏览器测试平台,提供了大量真实浏览器和移动设备进行测试。它允许开发者在不同浏览器上同时运行测试,以检测网页在不同环境中的兼容性问题。
- 优测云服务平台:优测 WebUI 自动化是 AI 赋能的一个自研测试工具,可以在页面操作录制生成自动化测试用例,在自测的同时,同步完成用例录制,生成测试脚本代码。
这里面临的问题是,用以上的自动化测试可能需要写各式的测试用例,且测试用例的复杂度和页面复杂度呈正相关,手动真机测试更复杂,那么多设备、微信版本怎么测?如果用自动化测试微信 H5,怎么在那么多设备上登录微信呢? 测试策略又是什么?
影响兼容性的主要因素
因为页面是承载在浏览器上的,影响兼容性的因素有以下几点:
- 屏幕尺寸
- 屏幕分辨率
- 浏览器内核
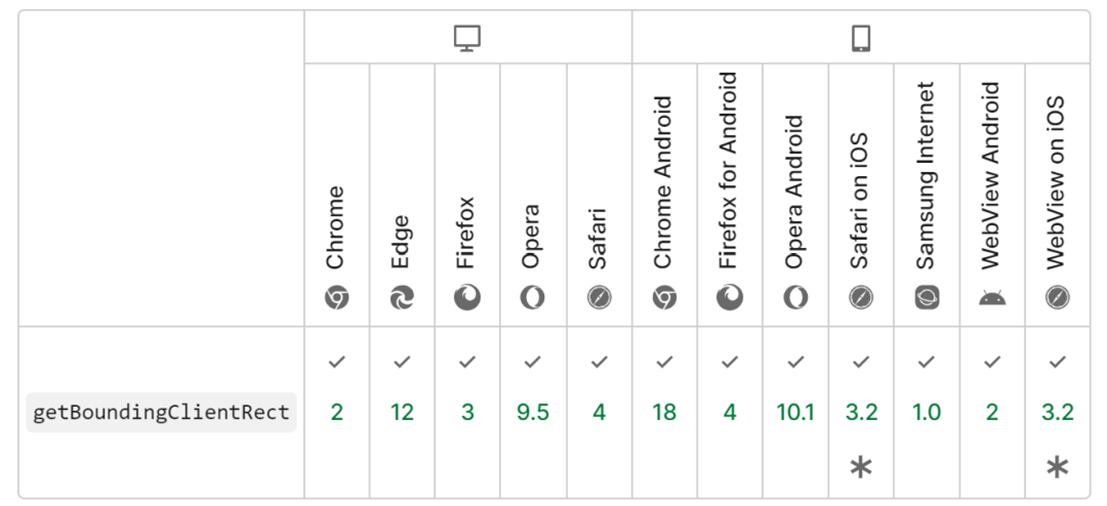
屏幕尺寸和屏幕分辨率会影响页面的排版样式,但是浏览器内核才会影响 CSS、JS API 的兼容性。 从 CSS、JS API 浏览器兼容性也可以看出,一个属性的兼容性只和浏览器和浏览器版本相关,根本原因是因为浏览器内核不同。

(图片来自 MDN Web Docs)
微信内置浏览器内核和测试方法
浏览器内核包括浏览器的渲染引擎、JS 引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息,不同的浏览器内核对网页编写语法的解释也有不同。因此,同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。所以想要测试 CSS、JS API 的兼容性,我们需要知道在微信浏览器的内核。好在微信内置浏览器渲染内核比较统一、不像 Anroid 浏览器的内核一样五花八门。我们的测试目标是,通过最少的测试组合,完成 95%移动设备的 CSS、JS API 兼容性测试。
| 浏览器内核 | |
|---|---|
| Android 浏览器 | 基本都是基于 WebKit(4.4 前) 或 Chrome(Blink)内核开发的内核(4.4 后基于 Chromium)注:1. UC 浏览器:基于 WebKit 内核开发的 U3 内核【增加云端架构(实现压缩流量、加速加载功能】2. QQ 浏览器等微信浏览服务:基于 WebKit 内核开发的 X5 内核(现已升级至 Blink)3. 360 浏览器:基于 Chrome 内核开发的 G5 内核 4.百度浏览器:基于 WebKit 内核开发的 T5 内核。 |
| iOS 浏览器 | Webkit |
| Android 微信内置浏览器 | 微信 5.4 之前没有内置浏览器 微信 5.4-6.1 (安装了 QQ 浏览器使用 X5,未安装浏览器使用系统内核) 腾讯 TBS X5、微信自研 XWeb(自 2020 年,现在大部分是这个) |
| iOS 微信内置浏览器 | UIWebView、WKWebView(2017 年 3 月 1 日前逐步升级) |
iOS 微信内置浏览器
① 内核背景
iOS 微信内置浏览器只有 2 种,UIWebView 和 WKWebView。WKWebView (微信 2017 年 3 月 1 日前逐步升级为 WKWebView) 是苹果在 iOS 8 中引入的新组件,目的是提供一个现代的支持最新 Webkit 功能的网页浏览控件,摆脱过去 UIWebView 的老、旧、笨,特别是内存占用量巨大的问题。它使用与 Safari 中一样的 Nitro JavaScript 引擎,大大提高了页面 JS 执行速度。切换为 WKWebview 后,微信中的 Webview 行为和 Safari 中保持高度一致,唯一的区别是微信 Webview 中会注入微信 JSBridge 相关的脚本。苹果在 iOS 13 上,要求开发者必须用 WKWebView 替代 UIWebView,按照苹果 2019 年 12 月 13 日的文档 Updating Apps that Use WebViews 里给出的时间要求是:
- 2020 年 4 月,新应用必须使用 WKWebView 代替 UIWebView
- 2020 年 12 月,应用更新必须使用 WKWebView 代替 UIWebView
所以微信 6.5.8(2017-05-17)之后的版本由 WKWebView 支持,且 iOS 13 即之后的所有苹果应用只支持 WKWebView。
② 测试方法
由于微信内置浏览器使用的是苹果的 UIWebView 和 WKWebView,所以浏览器内核只和 iOS 版本有关。以下是市场使用率排前 20 的 iOS 设备(数据来源于 statecounter),总和占比为 97.26%,且所有的版本均 > iOS 13,所以用的都是 WKWebview。如果只测其中的小版本我们只需要测试 6 个 iOS 版本即可完成 iOS 微信 97.26%的 CSS、JS API 兼容性测试。如果能拿到其它的统计数据,比如微信中 iOS 用户使用占比,也可以用同样的分析方式进行计算,算出占比靠前的 iOS 版本。
| iOS Version | 市场份额%(2023 年 9 月) | 小版本 |
|---|---|---|
| iOS 16.6 | 56.58 | _ |
| iOS 16.1 | 5.59 | _ |
| iOS 17.0 | 5.09 | Y |
| iOS 16.3 | 5.08 | _ |
| iOS 15.7 | 4.71 | _ |
| iOS 16.5 | 3.51 | _ |
| iOS 16.0 | 3.06 | Y |
| iOS 16.2 | 2.76 | _ |
| iOS 15.6 | 2.45 | _ |
| iOS 16.4 | 1.19 | _ |
| iOS 13.3 | 1.15 | Y |
| iOS 15.5 | 1.08 | _ |
| iOS 16.7 | 1.03 | _ |
| iOS 12.5 | 0.89 | Y |
| iOS 15.4 | 0.78 | _ |
| iOS 14.8 | 0.63 | _ |
| iOS 14.7 | 0.46 | _ |
| iOS 14.4 | 0.45 | _ |
| iOS 15.3 | 0.4 | Y |
| iOS 14.6 | 0.37 | Y |
Android 内置浏览器
① 内核背景
好在微信 Android 内置浏览器一开始就没有完全采用使用系统内核的渲染方式、而是选用了 TBS 的 X5 内核,2020 年后使用的是微信 XWEB 内核。X5 内核同时也在手机 QQ、QQ 浏览器中使用,UserAgent 如下:
Mozilla/5.0 (Linux;
Android 12; OXF-AN10 Build/HUAWEIOXF-AN10; wv) AppleWebKit/537.36 (KHTML,like Gecko)
Version/4.0 Chrome/89.0.4389.72 MQQBrowser/6.2 TBS/046247 Mobile
Safari/537.36 MOA/6.1.0(133) HarmonyOS 3.0.0 Language/zh_CN
微信自研 XWEB 内核的 UserAgent 如下:
Mozilla/5.0 (Linux; Android 11; PCAM10
Build/RP1A.200720.011; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/111.0.5563.116 Mobile
Safari/537.36 XWEB/5279 MMWEBSDK/20230805
MMWEBID/7778 MicroMessenger/8.0.42.2460(0x28002A3B) WeChat/arm64 Weixin
NetType/WIFI Language/zh_CN ABI/arm64
在业务中实际捞出 UserAgent 的上报数据并进行统计,2023 年 10 月 08 日到 2023 年 10 月 14 日(未对同一设备/用户去重),使用 XWEB 的微信 H5 页面上报数据有 12387 条,使用 X5 内核的微信 H5 上报数据有 9 条,所以在实际环境中,大部分 Android 用户都已在使用 XWEB 内核。
② 测试方法
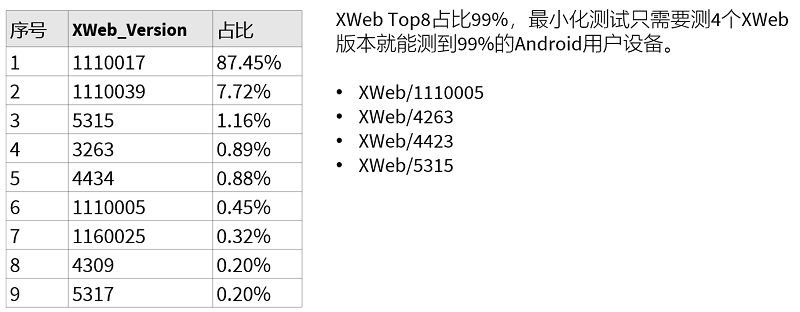
在实际业务中,几乎没有用户反馈 Android 微信内置浏览器的兼容问题,很多 iOS 表现不好的 API,在 Android 上却表现的非常优秀和正常,但我们还是要做相关的测试。从浏览器内核的角度出发,Android 浏览器内核和微信版本有关,所以应该按照 Android 微信版本来进行测试。但其实 XWeb 和 iOS 的渲染内核更新机制不同,XWeb 是动态更新的。新下载的微信客户端存在两种可能:第一种是还未下载 XWeb,所以使用系统内置的浏览器内核;第二种是下载最新的 XWeb 版本。旧微信客户端也存在两种可能:第一种是近期更新过,使用的新版 XWeb;第二种是近期未更新过,使用的是旧版 XWeb。但微信客户端很难让所有的用户都更新到最新版本,版本更新的情况可看下图的数据分布。

出现问题时快速复现/验证
相较于盲目的拿各型号手机测试,现在我们可以按照系统和用户上报信息快速复现 CSS、JS API 兼容性问题。
- iOS 根据用户 iOS 系统版本复现
- Android 根据用户的浏览器内核/微信客户端版本复现
系统版本和微信客户端版本(MicroMessenger)在 UserAgent 中都有,如下所示:
Mozilla/5.0 (iPhone; CPU iPhone OS 17_0_3 like
Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 MicroMessenger /8.0.42(0x18002a2a) NetType/WIFI
Language/zh_CN
覆盖率更高的兼容性测试
前面我们定的目标是通过最少的测试组合,完成 95%移动设备的 CSS、JS 兼容性测试,有没有可能达到更高以至于到 100%,有下面这两个思路。
- 把所有的浏览器内核都穷举出来,但代价会非常高,目前可以查到的数据有微信 Android 7.0.15 占比是 0.01%, 假设微信 Android 5.4 - 6.1 的占比也为 0.01%, 5.4 - 6.1 包含 4 个微信版本,需要测试 4 * Android 端所有的浏览器内核,如果是手动测试的话成本非常高,如果是自动化测试除了要编写测试脚本还要考虑如何模拟这样的设备环境。
- 如果能明确自己业务用户的微信版本/iOS 版本, 那么想要做到 100%就变容易了,只要把已知范围的用户设备进行统计排序,然后决策自己要测多少。
如果前期不能确定自己的业务用户设备范围,可以本文参考中的测试策略。
实际案例
案例一:iOS 中内存使用过高

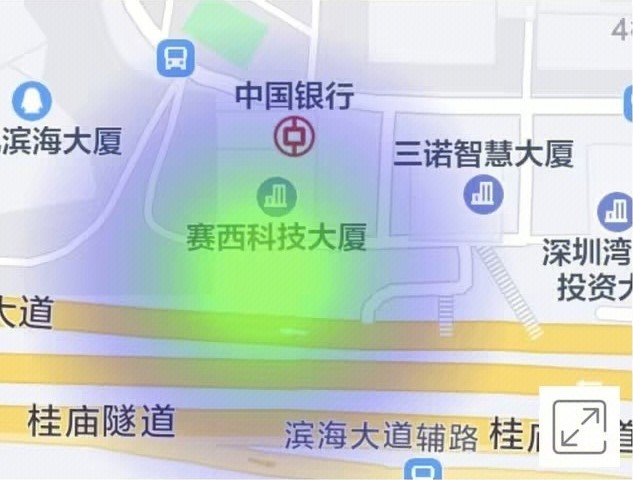
问题表现: 打开后页面不断的自动刷新
出现问题的版本: iOS 微信内置浏览器、iOS 微信小程序 web-view
问题原因: 我们在页面中用到了腾讯地图的热力图、渲染部分热力图时腾讯地图内存使用过高导致页面会不断刷新,但在其他浏览器中无该问题。社区相似问题。
总结: 后续修改为腾讯地图新版本解决了内存问题,正常来说 iOS 内所有的 webview 应该表现相同,但是这个案例跳出了这个框架,说明在内存的使用上会存在一些差异,但是依然可以相信 iOS 中微信 Webview 行为和 Safari 中的保持高度一致。
案例二:iOS 中音频无法成功播放

问题表现: 每次松手发送语音后应该播放一个音效、但却没有播放。
出现问题的版本(包括但不限): iOS 15.4.1、iOS 14.3 下的微信内置浏览器和其他浏览器。
问题原因: 此处使用了 Video 组件、在移动端必须有 touchstart、click 触发后才可对音频进行播放,否则会有如下报错 Unhandled Promise Rejection: NotAllowedError,所以此处松开(touchend)无法直接调用 video.play()。
我们在 touchstart 时让 video 进行静音循环播放,touchend 时将音频的播放时间设置到 0 并取消静音循环,达到了松手播放的效果,但是这种“另类”的操作可能就无法保证兼容性了。
总结: 通过定位 iOS 的版本,快速进行了问题复现,虽然无法解决但是问题定位方式是有效的。
结语
综上所述,面对移动端尤其是微信 H5 的复杂兼容性测试挑战,开发团队需充分理解各设备、系统版本、微信版本及浏览器内核的多样性。
精心策划的测试策略,结合自动化测试工具与真机测试,能够高效地覆盖大部分目标用户场景,确保应用的核心功能和用户体验达到可接受的兼容性标准。
本文未注明其它来源的内容,其版权归原作者所有,未经原作者允许不得转载本文内容。如需转载本文,请在显著位置注明出处(优测云服务平台,以及文章链接:https://utest.21kunpeng.com/home/topic/wxchatH5)